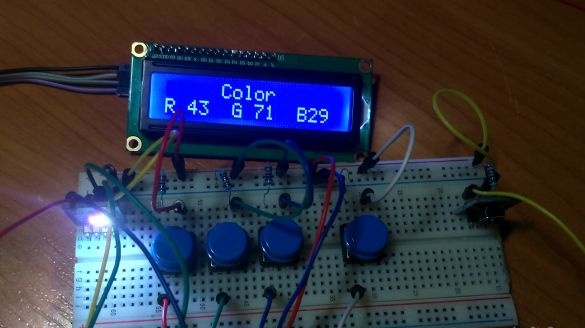
באמצעות זה תוצרת בית אתה יכול לעשות כל צבע במערכת RGB עם חמישה כפתורים
1 - הוסף אדום
2 - הוסף ירוק
3 - הוסף כחול
4 - אקראי (צבע אקראי)
5 - איפוס
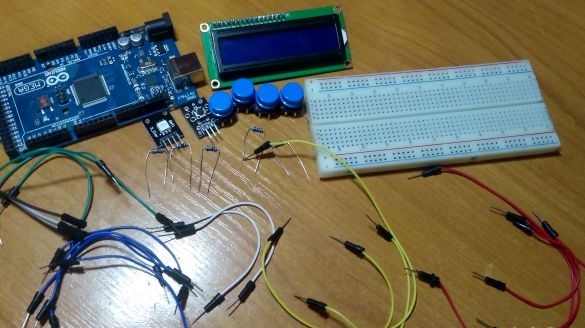
מה שאנחנו צריכים:
1. ארדואינו (במקרה שלי ארדואינו מגה)
2. לוח פיתוח
3. סוג מגשר: אבא אמא ואבא אבא
4. LCD 1602 (2 שורות של 16 תווים)
5. כפתורים 5 חלקים
6. LED SMD RGB
7. נגד 10 קמ 5 חלקים
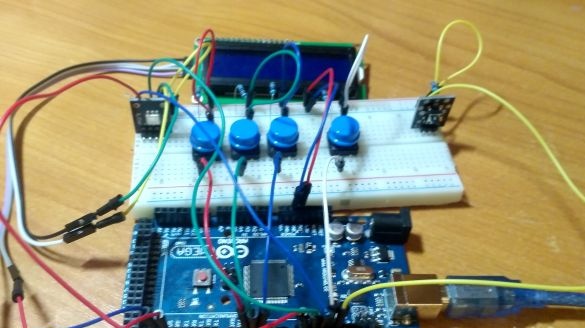
כדי להתחיל, אנו מחברים את ה- RGB LED (בהיעדר נגן, שים נגד על 220 אוהם).
בשלב הבא שמנו 5 כפתורים: רגל כפתור אחת לסיכת 5V, והשנייה דרך נגן 10K לקרקע ואותה רגלית ל arduino.
אנו מחברים את צג ה- LCD 1602 ל- SDA ו- SCL (I2C).
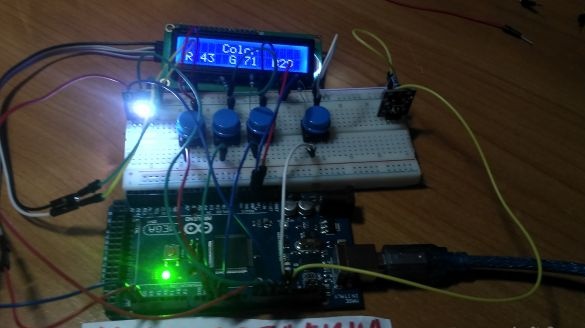
כל זה קשור לאנשי קשר של arduino (GND, 5V, SDA SCL, 2, 3, 4, 9, 10, 11, 12, 13) כמו בתמונה.
ובכן, בעצם הסקיצה עצמה
# כלול "LiquidCrustal_I2C.h" // חבר את הספריה לעבודה עם התצוגה דרך I2C
# כלול "Wire.h" // חבר את הספריה לעבודה עם I2C
int R = 9;
int G = 10;
int B = 11;
// צבעי RGB
int BR = 0;
int BG = 0;
int BB = 0;
// משתנים לשמירת הערך
int KR = 2; // כפתור אדום
int KG = 3; // כפתור ירוק
int KB = 4; // כפתור כחול
int C = 13; // לחצן איפוס
int RS = 12; // כפתור אקראי
LiquidCrystal_I2C lcd (0x27.16.2); // חבר את התצוגה (כתובת, עמודות, שורות)
הגדרת ביטול () {// הפעלה פעם אחת
pinMode (R, OUTPUT);
pinMode (G, OUTPUT);
pinMode (B, OUTPUT);
// חבר את נורית RGB
}
לולאת חלל () {// חזרה בלי סוף
עיכוב (10); // עיכוב 10 ms
lcd.init (); // הגדר את התצוגה
lcd.backlight (); // הפעל את תאורה אחורית לתצוגה
lcd.clear (); // נקה את התצוגה
lcd.set cursor (5, 0); // הניח את הסמן בעמודה 6 ובשורה ה -0
lcd.print ("צבע"); // לכתוב צבע
lcd.setCursor (0, 1);
lcd.print ("R"); // כתוב R
lcd.set cursor (6, 1);
lcd.print ("G"); / כותב ז
lcd.set cursor (12, 1);
lcd.print ("B"); כתוב ב
lcd.print (BB); // הדפיס את הערך הכחול
lcd.set cursor (2, 1);
lcd.print (BR); // הדפיס את הערך של אדום
lcd.set cursor (8, 1);
lcd.print (BG); // הדפיס את הערך הירוק
lcd.set cursor (13, 1);
אם (digitalRead (KR) == HIGH) {BR + = 15; } // אם לחצו על כפתור R, הערך של R +15
אם (digitalRead (KG) == HIGH) {BG + = 15; } // אם נלחץ על כפתור ה- G, אז הערך של G +15
אם (digitalRead (KB) == HIGH) {BB + = 15; } // אם נלחץ על כפתור B, ואז הערך B +15
אם (digitalRead (C) == HIGH) {BR - = 254; } // אם נלחץ על כפתור C, הערך של R -254
אם (digitalRead (C) == HIGH) {BG - = 254; } // אם נלחץ על כפתור C, אז הערך של G -254
אם (digitalRead (C) == HIGH) {BB - = 254; } // אם לחצו על כפתור C, אז הערך B -254
אם (digitalRead (RS) == HIGH) {BR = אקראי (0, 254); } // אם נלחץ על כפתור ה- RS, הערך של R הוא בין 0 ל- 254
אם (digitalRead (RS) == HIGH) {BG = אקראי (0, 254); } // אם נלחץ על כפתור ה- RS, הערך של G הוא בין 0 ל- 254
אם (digitalRead (RS) == HIGH) {BB = אקראי (0, 254); } // אם נלחץ על כפתור ה- RS, הערך של B הוא בין 0 ל- 254
BR = אילוץ (BR, 0, 254); // BR = (ערך, מ-, אל)
analogWrite (R, BR); // בעזרת אפנון PWM אנו מכוונים את הבהירות מ- 0 ל- 254
BG = אילוץ (BG, 0, 254); // BG = (ערך, מ-, אל)
analogWrite (G, BG); // בעזרת אפנון PWM אנו מכוונים את הבהירות מ- 0 ל- 254
BB = אילוץ (BB, 0, 254); // BB = (ערך, מ-, אל)
analogWrite (B, BB); // בעזרת אפנון PWM אנו מכוונים את הבהירות מ- 0 ל- 254
}
הורד סקיצה:
זה מה שזה צריך להיות!
כתוב בתגובות שלא ברור שאענה על כל השאלות
# כלול "LiquidCrustal_I2C.h" // חבר את הספריה לעבודה עם התצוגה דרך I2C
# כלול "Wire.h" // חבר את הספריה לעבודה עם I2C
int R = 9;
int G = 10;
int B = 11;
// צבעי RGB
int BR = 0;
int BG = 0;
int BB = 0;
// משתנים לשמירת הערך
int KR = 2; // כפתור אדום
int KG = 3; // כפתור ירוק
int KB = 4; // כפתור כחול
int C = 13; // לחצן איפוס
int RS = 12; // כפתור אקראי
LiquidCrystal_I2C lcd (0x27.16.2); // חבר את התצוגה (כתובת, עמודות, שורות)
הגדרת ביטול () {// הפעלה פעם אחת
pinMode (R, OUTPUT);
pinMode (G, OUTPUT);
pinMode (B, OUTPUT);
// חבר את נורית RGB
}
לולאת חלל () {// חזרה בלי סוף
עיכוב (10); // עיכוב 10 ms
lcd.init (); // הגדר את התצוגה
lcd.backlight (); // הפעל את תאורה אחורית לתצוגה
lcd.clear (); // נקה את התצוגה
lcd.set cursor (5, 0); // הניח את הסמן בעמודה 6 ובשורה ה -0
lcd.print ("צבע"); // לכתוב צבע
lcd.setCursor (0, 1);
lcd.print ("R"); // כתוב R
lcd.set cursor (6, 1);
lcd.print ("G"); / כותב ז
lcd.set cursor (12, 1);
lcd.print ("B"); כתוב ב
lcd.print (BB); // הדפיס את הערך הכחול
lcd.set cursor (2, 1);
lcd.print (BR); // הדפיס את הערך של אדום
lcd.set cursor (8, 1);
lcd.print (BG); // הדפיס את הערך הירוק
lcd.set cursor (13, 1);
אם (digitalRead (KR) == HIGH) {BR + = 15; } // אם לחצו על כפתור R, הערך של R +15
אם (digitalRead (KG) == HIGH) {BG + = 15; } // אם נלחץ על כפתור ה- G, אז הערך של G +15
אם (digitalRead (KB) == HIGH) {BB + = 15; } // אם נלחץ על כפתור B, ואז הערך B +15
אם (digitalRead (C) == HIGH) {BR - = 254; } // אם נלחץ על כפתור C, הערך של R -254
אם (digitalRead (C) == HIGH) {BG - = 254; } // אם נלחץ על כפתור C, אז הערך של G -254
אם (digitalRead (C) == HIGH) {BB - = 254; } // אם לחצו על כפתור C, אז הערך B -254
אם (digitalRead (RS) == HIGH) {BR = אקראי (0, 254); } // אם נלחץ על כפתור ה- RS, הערך של R הוא בין 0 ל- 254
אם (digitalRead (RS) == HIGH) {BG = אקראי (0, 254); } // אם נלחץ על כפתור ה- RS, הערך של G הוא בין 0 ל- 254
אם (digitalRead (RS) == HIGH) {BB = אקראי (0, 254); } // אם נלחץ על כפתור ה- RS, הערך של B הוא בין 0 ל- 254
BR = אילוץ (BR, 0, 254); // BR = (ערך, מ-, אל)
analogWrite (R, BR); // בעזרת אפנון PWM אנו מכוונים את הבהירות מ- 0 ל- 254
BG = אילוץ (BG, 0, 254); // BG = (ערך, מ-, אל)
analogWrite (G, BG); // בעזרת אפנון PWM אנו מכוונים את הבהירות מ- 0 ל- 254
BB = אילוץ (BB, 0, 254); // BB = (ערך, מ-, אל)
analogWrite (B, BB); // בעזרת אפנון PWM אנו מכוונים את הבהירות מ- 0 ל- 254
}